記事に設けられた目次のデザインについても、カスタマイズが可能だ。ユーザーの目に触れる部分なので、使いやすいようにカスタマイズしていこう。
目次のデザインは、ブログを訪れた人にとってはそれ程重要な部分ではないと思うので、それ程力を入れるところでもないとは思うのだが、全体的なデザインに関わるところなのでカスタマイズしておくと良いと思う。
基本状態のデザイン
まずはcocoonの環境を設定しよう
そもそも「目次を使うか」については、選択ができる。

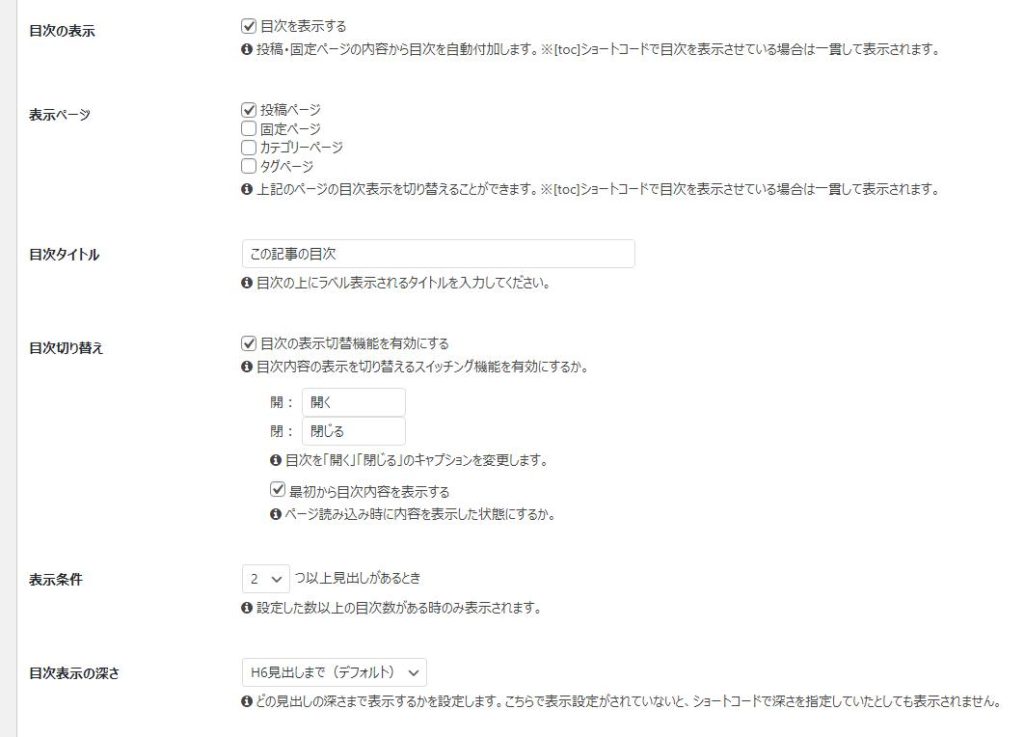
「cocoon設定」>「目次」と進んで、ここの中の「目次の表示」のところにチェックを入れていなければ、目次は使用されない。だから今回の記事も全く関係ない。

そんなわけで、先ずは「目次の表示」や「表示ページ」などの設定をしておこう。記事ページに目次が表示されるようにしてから、本編スタートだ。
シンプルイズベスト
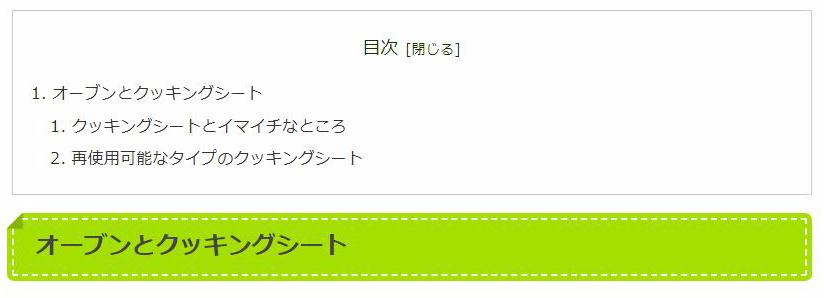
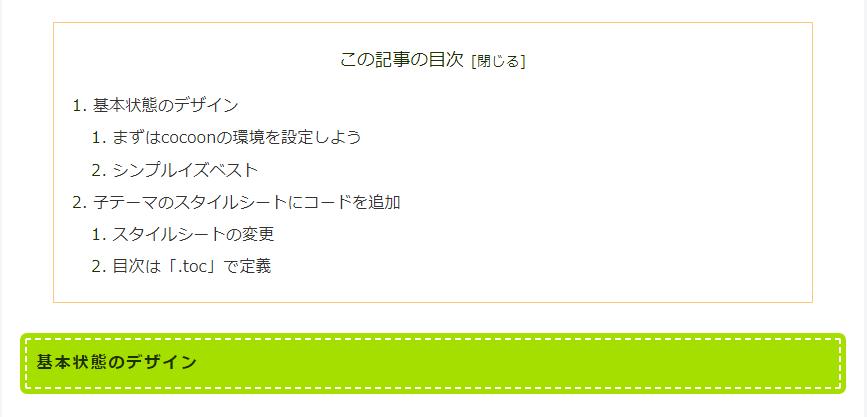
基本状態では割とシンプルなデザインになっている。

こんな感じのデザインになっているハズだ。ルールは、最初に使った<h2>のタグの上に目次が挿入される決まりになっている。ということは<h2>タグを使わないと目次が挿入されないということでもあるのでお気をつけを。
この目次デザインが気に入るのであれば、敢えてCSSを弄る必要も無い。ちょっと変更を、という人だけ先に進もう!
今回はこれに手を加えていく。
子テーマのスタイルシートにコードを追加
スタイルシートの変更
大抵はスタイルシートのCSSを弄っていけば良いということになっていて、このブログテーマでは、「子テーマ」を使用しているので、そちらのスタイルシート(style.css)にコードを追記していけば良いということになる。

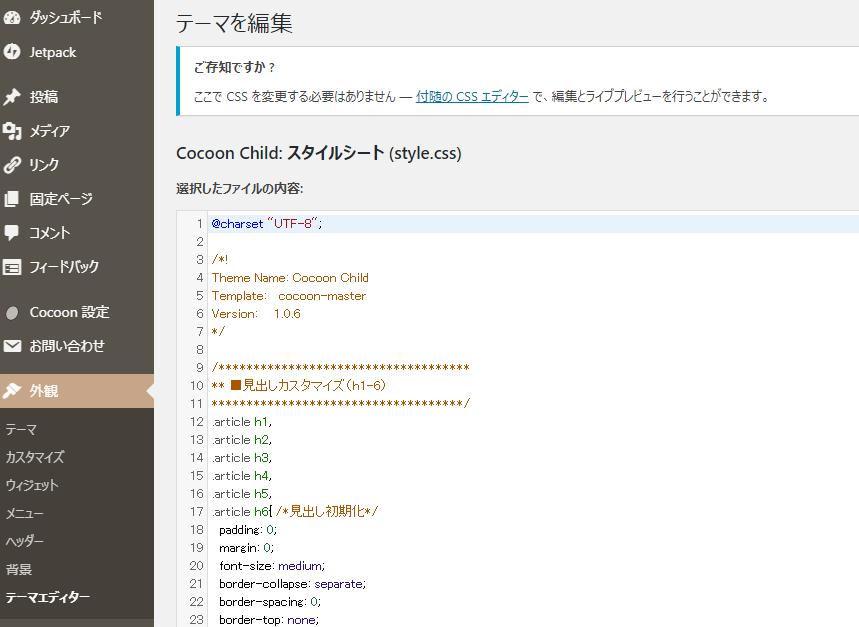
これがスタイルシートだ。「外観」>「テーマエディター」と進んで、「Coccon Child」の「style.css」を選ぼう。なお、上の方に「付属のCSSエディター」をオススメされているが、今回はこのテーマエディターの中にコードを書き込んでいくことにする。
目次は「.toc」で定義
まずは、全体の定義。paddingの値を変えたりmarginを追加してお好みのポジションを探す。
.toc {
display: block;
padding: 0px;
}
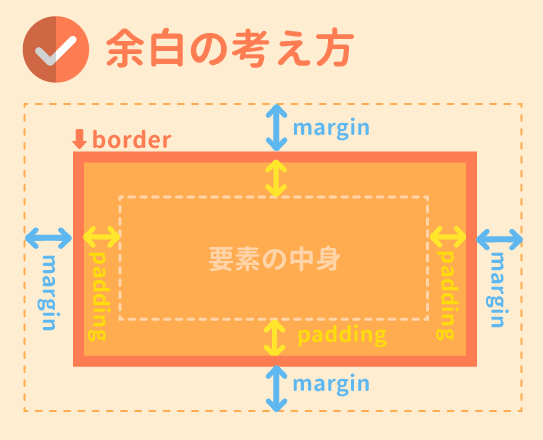
えーっと、paddingやmarginが何を指しているかに関しては、サルワカさんのところで図解しているので紹介しておこう。

実に分かり易い。僕は、目次のボックスの大きさをちょっと控えめにすることにしたので、marginをちょっと大きめに設定しておこう。それと、枠の色を変えよう。
.toc {
border: 1px solid #FFC778; /* 枠の色 */
font-size: 0.9em;
line-height: 1.5;
padding: 0;
margin:20px;
margin-bottom: 1em;
display: block; /* 横一杯に広げる */
}
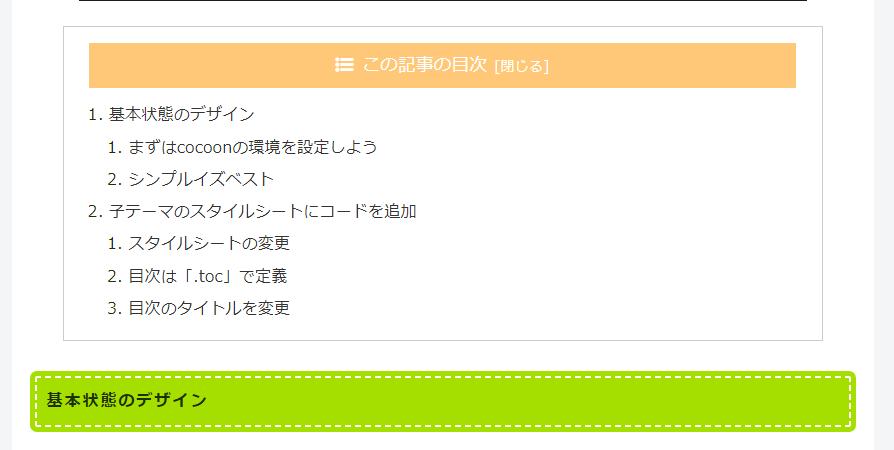
こんな感じに調整してみた。

すると、こんな感じになる。枠に色が付いただけなんだけど。
目次のタイトルを変更
さて、次に目次のタイトルなんだけど、デフォルトでは「目次」となっているけれども、「cocoon設定」>「目次」の中に「目次のタイトル」という項目があり、ここに表示したい文字を書いておこう。
このブログでは「この記事の目次」としている。
で、ここのデザインは、「.toc-title」で決められるので、ここも変えていこう。
.toc-title {
background: #FFC778; /* 目次タイトルの背景色 */
color: #fff; /* 目次タイトルの文字 */
font-size: 1.1em;
text-align: center;
padding: 6px 16px;
}
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca'; /* 目次タイトルのアイコン */
margin-right: 0.5em;
}
こんな感じにしてみた。

これで目次タイトルの装飾もOKである。
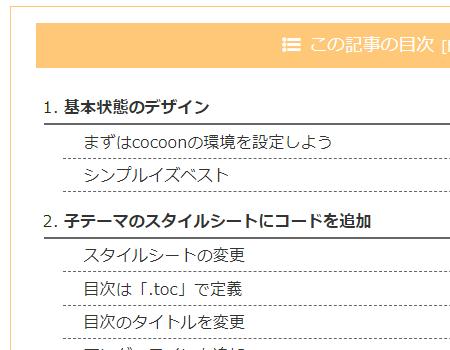
アンダーラインを追加
あとは……、それぞれのトピックスにもアンダーラインが出るように調整。
.toc-content {
padding: 8px;
}
.toc ul li a, .toc ol li a {
display: block;
border-bottom: 1px dashed #666; /* H3以下のボーダー */
margin-left: -20px;
padding-left: 20px;
}
.toc ul.toc-list>li, .toc ol.toc-list>li {
margin-top: 1em;
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
border-bottom: 2px solid #666; /* H2のボーダー */
font-weight: bold;
}
.article .toc-list > li li {
list-style: none;
}
そうそう、<h2>のタグには数字が振られるようにしたのだけれど、<h3>のタグ以下は少々うるさく感じたのでブランクにしておいた。
好みもあるので、色々調整してみるとイイと思う。
ただ、最初に書いたけれども、目次そのものはあまりユーザーには関係ないように思うので、拘りすぎないようにご注意あれ。





コメント