ブログの表示速度というのは、離脱率に影響していると言われている。表示速度の改善によって、その辺りが改善すれば良いよね。
自分のブログの速度評価に関しては、こんなサイトが参考になる。
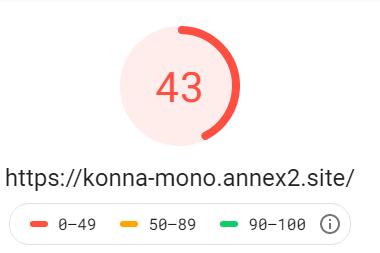
さーて、このサイトの速度は……。



やだ、このブログの速度評価、低すぎ!

はいはい、残念ながら
PCの方はマシなのだが、スマホやタブレットの方はかなり残念な感じだ。
遅い理由は何だろう?
何が足を引っ張っているか?
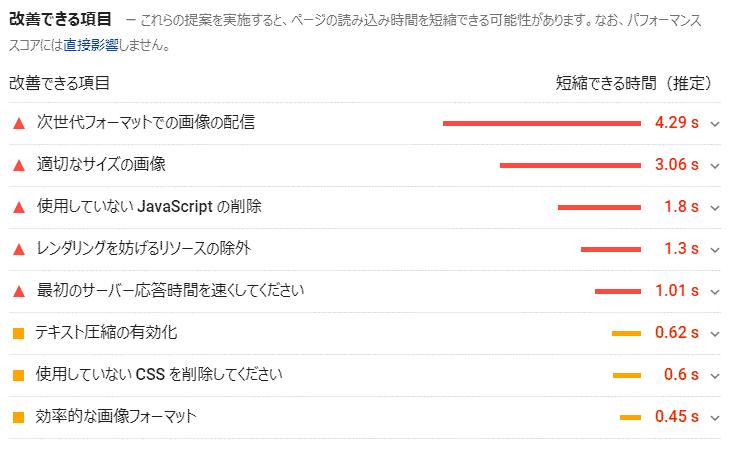
PageSpeed Insightsを使って、表示速度チェックをした場合、改善に向けた取り組みがし易いような工夫が為されているのはありがたい。

改善できる項目という部分が表示されていて、直ぐに改善できそうなのは「適切なサイズの画像」というところである。次点で「次世代フォーマットでの画像の配信」だろうか。
ちなみに、「最初のサーバー応答時間を速くしてください」という項目だが、こいつは別の記事で検討している。
そう、サーバーを引っ越す話に直結するわけだ。これは記事で説明しているが、ドメインがネックになるので判断を先送りしておくことにする。
「適切なサイズの画像」に関しては、使っている画像のサイズを変更するとかいう話に関わってくるので、言及していきたい。
まずはcocoonの設定を確認しよう
と、その前に、やれることがある。
それは、採用しているテーマに関わる問題で、cocoonの設定を見直すだけで、速度の改善を見込めるらしい。スゴイネ!

まずは、コチラの設定が済んでいるかどうかを確認しておこう。
画像を圧縮しよう
スマホで撮影した画像は無駄に重い
このサイトではあまり利用していないが、スマホで撮影した写真を気軽にブログに貼れるというのは、案外嬉しいものだ。
ところが、撮影した被写体の持つ情報量に対して、撮影された画像が必要とする容量は圧倒的に多い。例えば以前このブログで紹介した魚の写真だが……。

撮影画像のファイルサイズは、2.24 MB もある。ただ、ブログに貼り付けた画像は19KB程度だ。数字が大きければ、画像のダウンロードに時間を要して、結果的に表示に時間がかかる。
釣れた魚の種類とサイズ感が分かれば良いので、それ程多くの情報を必要としないので、1/100以下に圧縮したところで問題は無い。どうしても写真の表現力や質感は失われるのだが。
画像の圧縮に関しては様々なツールが存在するが、オンラインサイトで圧縮するのがお手軽で良いだろう。僕は使ってないけどね。

使っていない理由は簡単で、オンラインサイトに画像をアップロードして、変換されてもあまり嬉しくないからだ。
有力プラグインEWWW Image Optimizer
そもそもアップロードの際に一手間かけたくないのに、オンラインサイトを利用してでの圧縮には、少々面倒で迂遠になる。絶対ブログが続かない事請け合いである。
じゃあどうしたら良いか?というと、プラグインなんだな
「EWWW Image Optimizer」である。ただ、このサイトで「EWWW Image Optimizer」を使おうとするとこんな感じになってしまう。

お分かり頂けるだろうか?サムネが表示されなくなってしまうのである、このトラブルに対処できなくて、しばらくは「EWWW Image Optimizer」を採用することができなかった。どうやら、.htaccessの書き替えが必要らしい。
ただ、「EWWW Image Optimizer」が使用出来れば、表示速度が改善される可能性が高いことは書き添えておきたい。
使う画像サイズを小さくすることでも改善できる
まあそんな訳で、このブログでは「EWWW Image Optimizer」を使えていない。だが、「EWWW Image Optimizer」に頼らずとも、画像を選択する段階で大きさを小さくしておけば、それ程容量を喰わない、
どう言うことかというと、画素数(映像素子に並んだ、光をデジタル信号に変える画素の数)は、画像の大きさに影響されるので、スマホの撮影サイズ(1,200万画素など)をそのまま使うと、4032×3024pxとかいうサイズになる。
ところが、ブログで表現したい絵は、写真を紹介するブログでもない限りここまでの解像度は必要としない。せいぜい、1000×600pxとかそんなものである。
写真データを縮小する事で、随分とデータは軽くなる。特に、最初のページ、インデックスページにはサムネイルと呼ばれる、小さなサイズの画像が表示されるため、ここに表示されるサイズの画像は画素数を要しない。

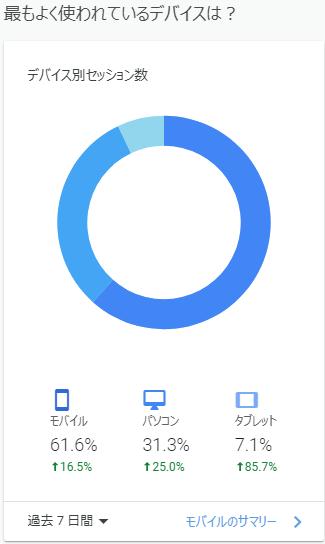
このブログでのアクセスに関して、analyticsなどの分析を見ると、モバイルからのアクセスが圧倒的に多い。
上に示したように、PCで表示させる速度が速くても、大半の人はモバイルでアクセスしてくるので、画質に拘る必要はない事が分かる。
つまり、最初からデータの容量を減らしても、殆ど影響がないというわけだ。
だから、このブログでは通常サイズは幅800程度までで制限しているし、サムネに採用しているのは450以下を採用するようにしている。
……サムネのサイズが250pxに設定してあるので、それ以下でも問題無いといえば問題無いのだが。
画像を小さくすれば、表示速度が改善する?
とまあ、そんな訳で、サイズの大きな画像に関しては、リサイズしてもう一度トライ!
そうすると……。


……まあ、改善はしたんだけど、別のところが問題という結果に。
微妙な結果に終わってしまったが、改善する事は分かったよね。




コメント