企業のサイトには必ず「お問い合わせ」というところがあって、サイト管理者にメールを送ることができるようになっている。もちろんメールのリンクを貼っておけば問題ないのだが、不特定多数の人にメールを開示することに抵抗がある人もいるわけで。
そんなわけで、コンタクトフォームというのを置くのが定番ということになっている。
これ、アドセンスなどの審査にも影響する等と言われており、サイトの信用性を高める意味でも重要である。
Contact Form 7を利用する
プラグインで解決
実は既に入れてあるJetPackでもコンタクトフォームを実装しているようなのだが、今回は新たなプラグインを入れていくことにする。
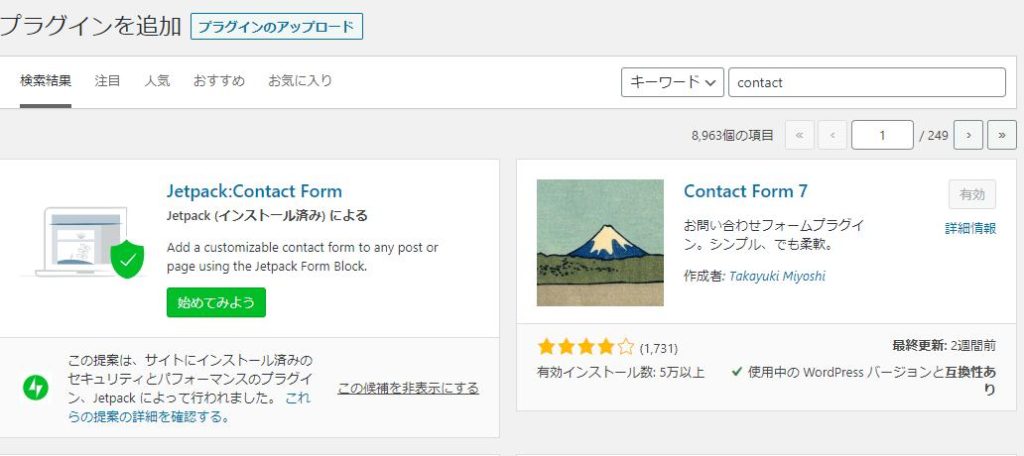
「プラグイン」>「新規追加」と進んで、「Contact Form」と検索してみよう。

するとこんな感じの画面が出てくるので、「Contact Form 7」をインストールして有効化しよう。

Cocoonの開発者もオススメしている、結構使いやすいプラグインだと思う。でも、プラグインを減らしたい人はJetPackを使っているのであれば、そちらを採用する手もあるだろう。
僕が採用を決めた理由は1つだけ。「Contact Form 7」は実にシンプルで分かり易いのである。
お問い合わせを作る
さて、この「Contact Form 7」はどうやって使うのか?というと、新しい固定ページを作って、そこにコンタクトフォームを貼り付けるのである。コンタクトフォームからの入力で、登録したメールアドレスにメールが飛んでくる仕組みなんだね。
ご託はさておき、取りあえず始めていこう。

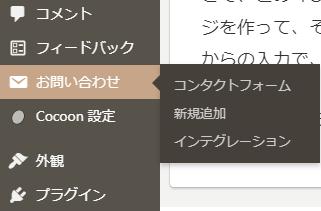
プラグインを有効化すると、「お問い合わせ」という項目が増えるので、ここの「新規追加」を選ぼう。
ここでコンタクトフォームを作る。
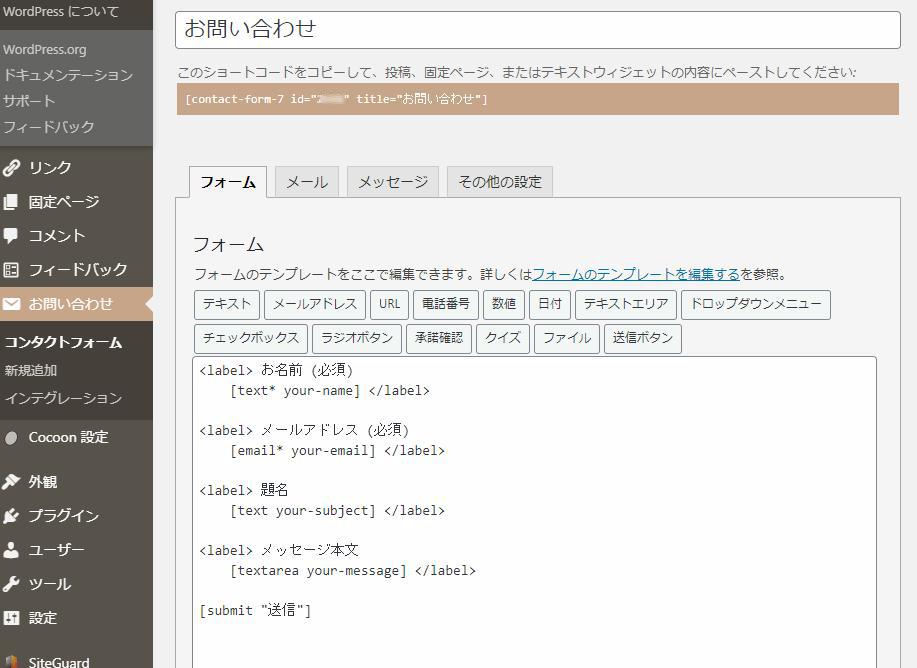
「新規追加」を選ぶと、フォームを作る画面が出てくるので、タイトルを決めよう。僕は「お問い合わせ」という風にした。

それだけでショートコードが生成されるので、これをコピーしよう。
固定ページを作ろう
次に「固定ページ」を作る。

こちらも「固定ページ」>「新規追加」を選んでいき、新しい固定ページを作る。
「固定ページ」がコンタクトフォームになる。
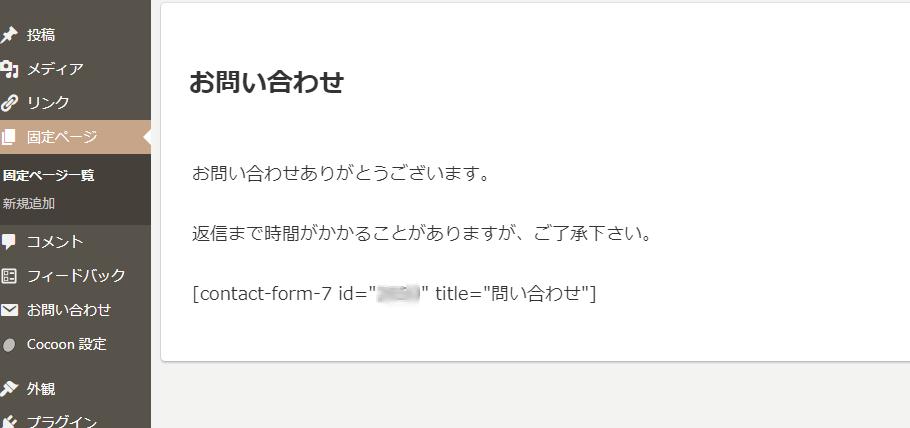
固定ページの作り方は詳しく説明しないが「新規追加」で、こんな感じのページを作ればOKだ。

適当な場所に先ほどコピーしたショートコードを貼り付ければ完成だ。お手軽!簡単!
メニューに貼った
さて、この固定ページの入口をどこかに作れば完成なのだけれど、パターンとしてはいくつかあると思う。
1つはメニューバーに貼り付けるという方法だ。メニューに貼る方法は比較的簡単で、僕もこの手法を使った。
次に、ヘッダーやフッターにボタンのようなものを配置する。
後は、ウィジェットに貼り付けるなんていう方法もあるのだけれど、これはちょっと微妙かな?と思っている。ボタン形式で貼り付けられれば良いんだけど。
そんなわけでメニューに貼っていくことにする。
まずは「投稿」>「カテゴリー」と進んで、「お問い合わせ」という項目を作ってしまおう。項目の名前は何だって良いんだけれど。
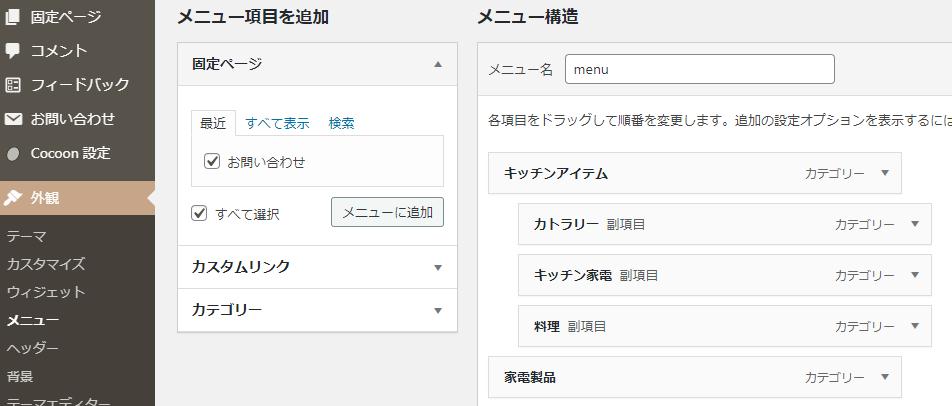
次に「外観」>「メニュー」と進んで、メニューバーに「固定ページ」の中にある「お問い合わせ」を選んで貼ってあげよう。

こんな感じで「メニューに追加」としてあげれば、メニューバーに追加されることになる。

こんな感じだね。
自動返信メールの設定
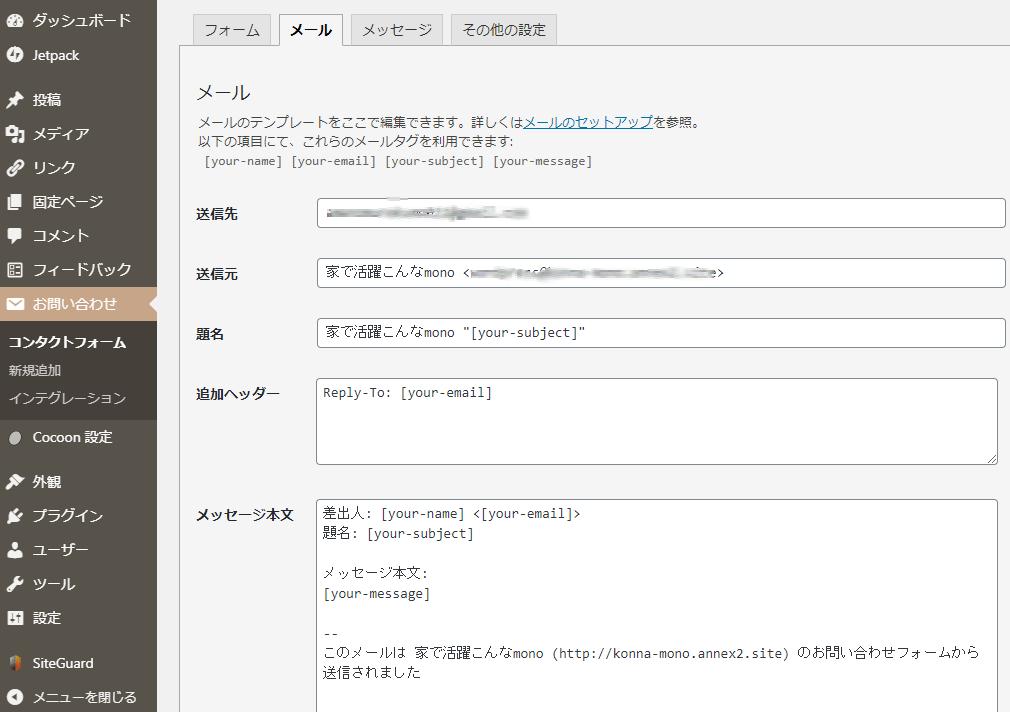
さて、上の内容で一応の内容はカバーできるのだけれど、自動返信メールの設定はやっておいた方が良いだろう。

送信先は自由に設定して良いし、題名に関しても適当な名前に変えて問題なかろう。
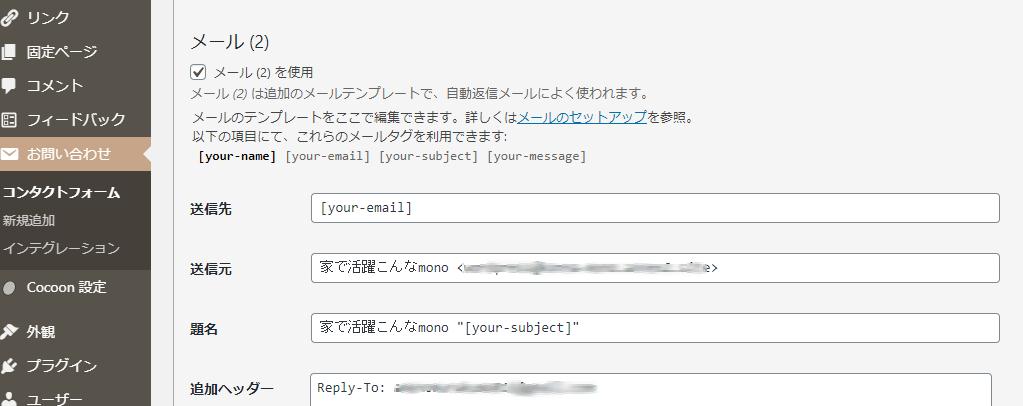
ここでやっておくと良いのは、ちょっと下の方に進んで「メール(2)」とあるぶぶんだ。ここにチェックを入れておこう。

これをチェックしておくと、メールを入力してくれた人に自動返信メールが送られることになる。返信メールのコメントを丁寧に書いておくと好感度は上がるかもしれない。



コメント