先日からSearch Consoleのエラーと戦っているのだけれど、なかなか対処が難しいというか、訳が分からないことが多いので1つずつ潰していくしかないようだ。

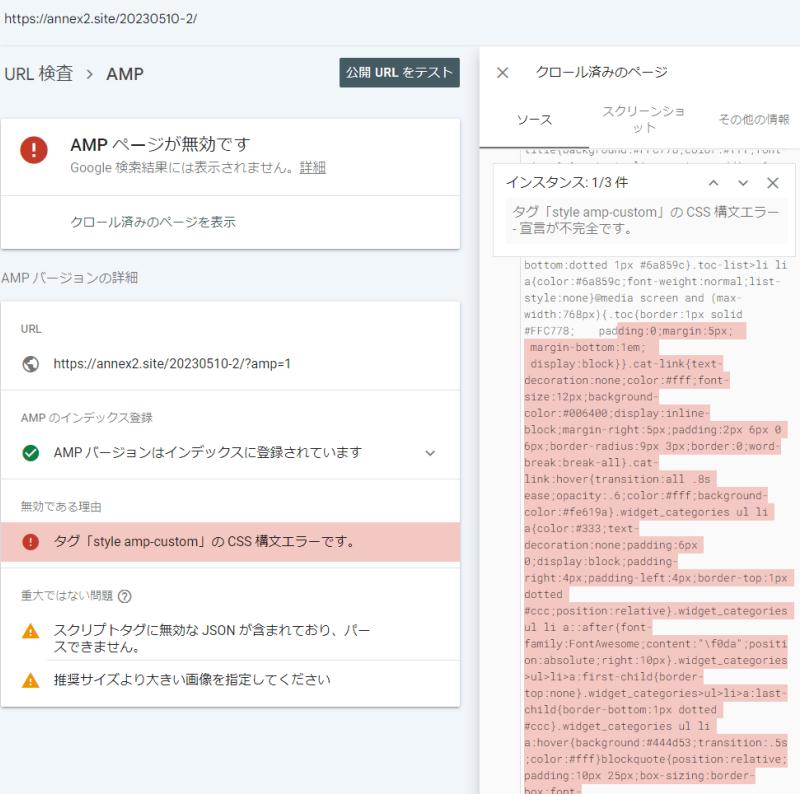
このAMPページが無効ですというのには随分と手を焼かされたね。
Search Consoleとはイタチごっこ
タグ「style amp-custom」の CSS 構文エラーです
先日もこれに対処する話を書いた。
こちらの記事に書いた方法で、何とか対処が可能だったので、そのまとめをまずしておく。
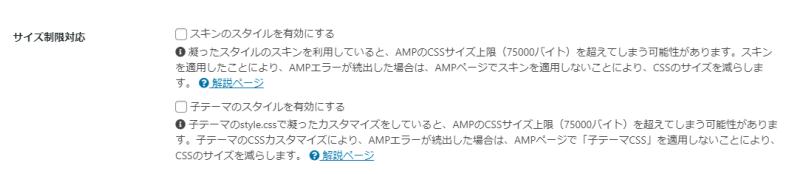
- サイズ制限対応の設定を変更する
- 数日待つ
やることはこれだけである。
前回も説明したが、AMPはサイトの高速表示をするための形式で、CSSの容量にも制限があるため、ブログテーマを反映させるとその容量を超えてしまうことがある。そこで、AMPの表示の方はブログテーマの反映を諦めれば、Search Consoleさんから怒られることはなくなる。或いはAMP対応そのものを止めてしまうという手もあるんだけど。
ブログテーマの反映を止めるのは簡単で、「Cocoon設定 > AMPのタブ」と進んでいって、AMPの設定の下の方に「サイズ制限対応」という項目を見つけたら、チェックを外す。

それだけである。

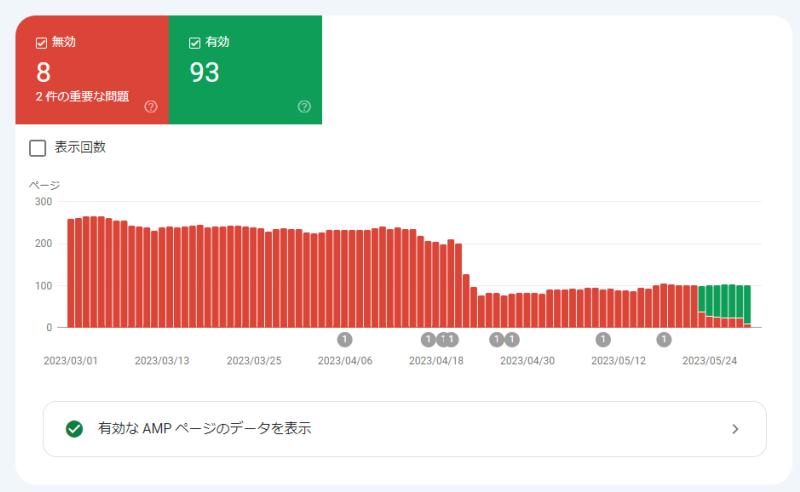
AMPが有効かどうかは、ロボットが確認しにこれば反映されるのだが、22日に対応させて30日の段階で残り8件まで減っている。数日待てば解決するだろうと思われる。
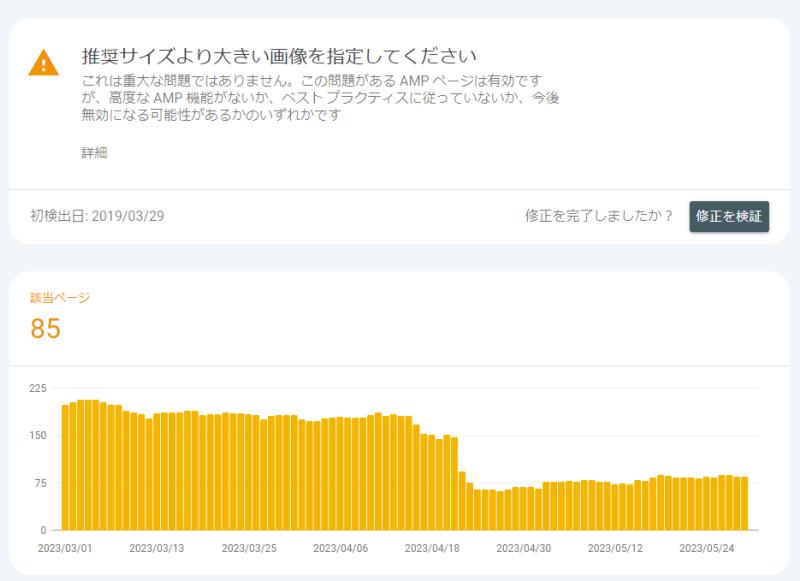
推奨サイズより大きい画像を指定してください
次に、「推奨サイズより大きい画像を指定してください」の警告について。
こちらはAMP的には重大な問題ではないらしいのだけれど、画像サイズの指定が小さいという風に怒られてしまっている。

以前、PageSpeed Insightsでの表示スピードが落ちていて、その対策として画像データを縮小したのだけれど、どうやらそれが裏目に出たらしい。
あちらを立てればこちらが立たずという奴かも知れない。
ただ、これに関しては対策がcocoonの公式サイトから提示されている。

サムネイルのサイズの統一が推奨されていて、ブログの表示が均一になるという意味でもサムネイルのサイズを統一するのは望ましいと思う。ただ、画像の幅を1200pxにするのは正直抵抗がある。

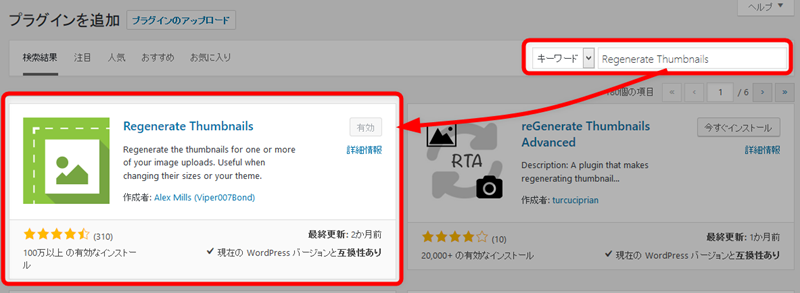
取りあえずはRegenerate Thumbnailsというプラグインを使って、サムネイルの大きさを統一しておくことと、画像の幅を広くする方向で修正することに。とはいっても、僕は大きなサムネイルは好きじゃないので、500pxにしているけれど。
ただ、それでもある程度は改善されるようだ。
何の意味があるのか
というわけで、色々とSearch Consoleのエラーに対処する話を書いたのだけれど、これ、何の意味があるのか?といえば、Googleに対するアピールという側面がある。
直接的な意味としては、サイトを訪れてくれたユーザーに対して、表示の遅くなるストレスを緩和するという意味があるんだけど、間接的な意味としてはGoogleが推奨する基準を採用しているサイトということで、検索順位の改善に貢献する可能性がある。
尤も、僕のブログは、現状、アクセス数の伸び悩みで苦労しているので、あくまで改善の一環という程度にしかならないとは思うんだけどね。
劇的な改善という事ではないのだけれど、あくまでユーザーフレンドリーなサイトの作成の一環という理解で良いんじゃないだろうか。







コメント