ひさびさにブログ関連の記事を書いておこう。主に備忘録的な記事になることをご容赦頂きたい。
定期的にブログ速度のチェックをしている。メンテナンス目的なので、半月に1度くらいのルーチンワークとなっているかな。
さておき、こちらのサイトでチェック。PageSpeed Insightsだ。
とりあえずFlying Scriptsで
いつの間にか遅い
おうふ……。
- 携帯電話:パフォーマンス 38%
- デスクトップ:パフォーマンス 67%
ちょ、ちょっと遅すぎでは?一体、いつの間にパフォーマンスが悪化したのか。
こ、これはもうFlying Scriptsの出番では?

プラグインの追加をしてからスタート!とはいえ、僕は前回やっているので今回はプラグインが追加された状態からスタートなんだけど。
Flying Scriptsの設定
Flying Scripts は、JavaScriptをユーザーが操作するまで実行を遅延させるプラグイン。後から読んでね!というプラグインなので、対象のJavaScriptを使わなくする、というわけではない。
画面が表示された後であれば、ユーザーは「遅い」と感じにくくなるものである。
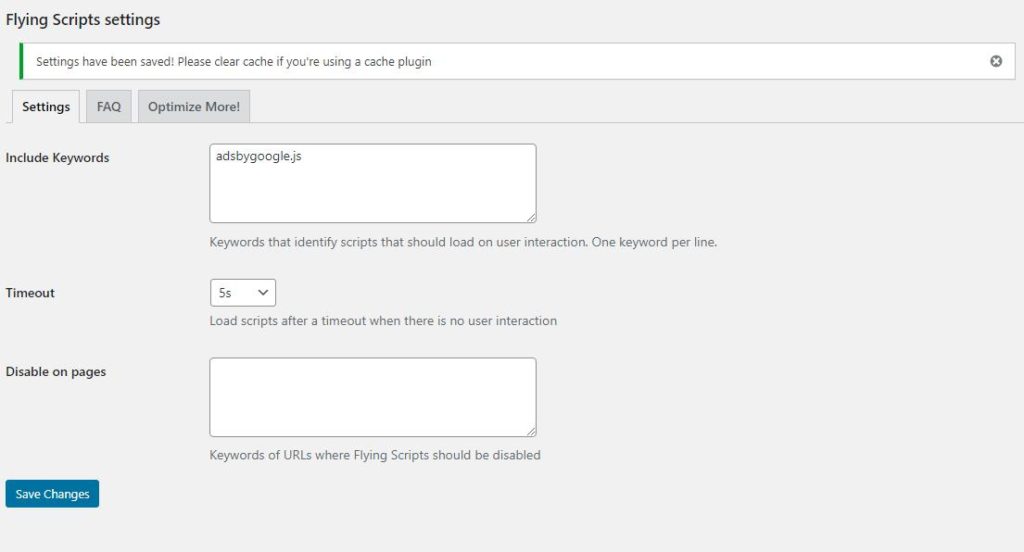
ということで、前回も紹介したFlying Scriptsの設定を行っていく。

ここのInclude Keywordsの場所に、該当するプラグインを追加すればOK。
何が該当していたのかはPageSpeed Insightsが教えてくれるので、早速調査すると、今回はgoogleのタグマネージャーやgoogleのタグが原因だった。
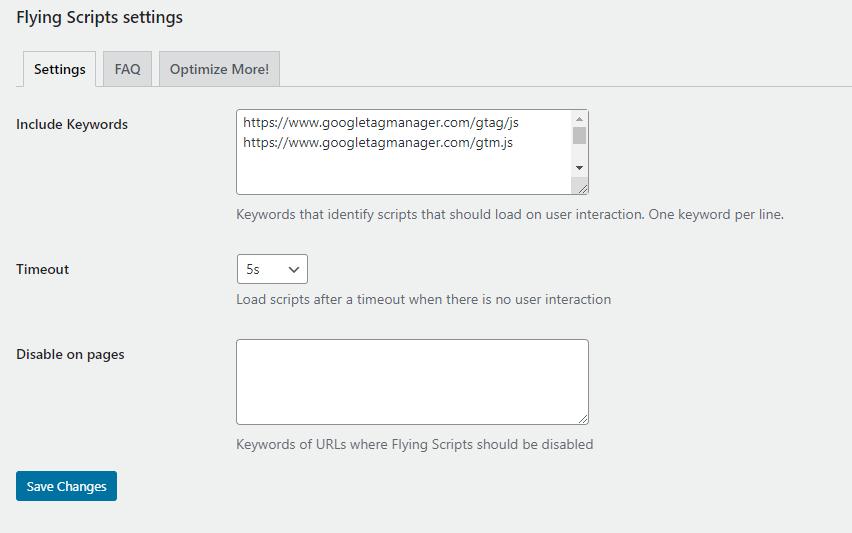
そんなわけで、この2行を追加。
https://www.googletagmanager.com/gtag/js
https://www.googletagmanager.com/gtm.js
これを……。

こんな風に追加。コピペでOKである。最後に「Save Changes」ボタンを押してやれば、設定は反映される。
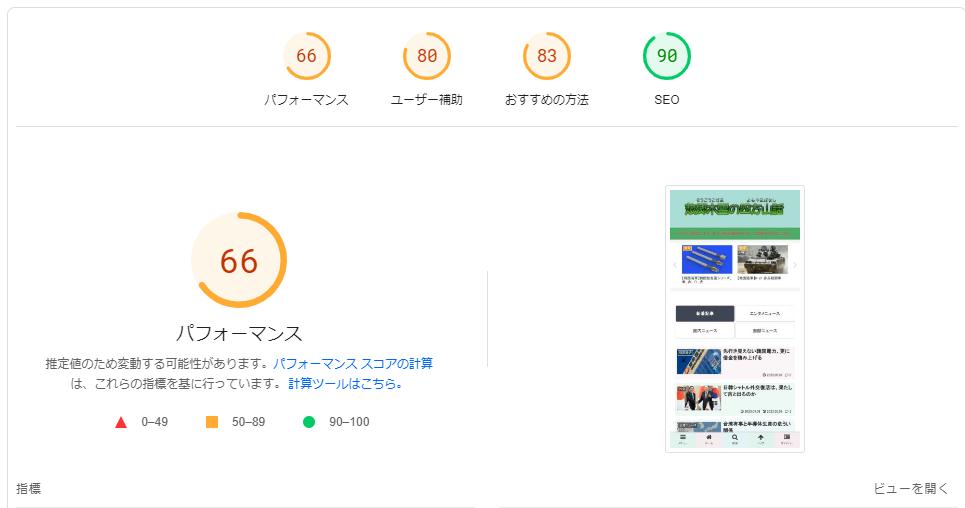
多少改善した
これだけでどれだけ改善したかというとこちら。

やや改善?
こ、これはまた別の手当が必要なのでは?






コメント