余り気にしていなかったが、時々はブログの見た目に対してメンテナンスしていくべきだろう。やっぱり何事も見た目は大切なのである。
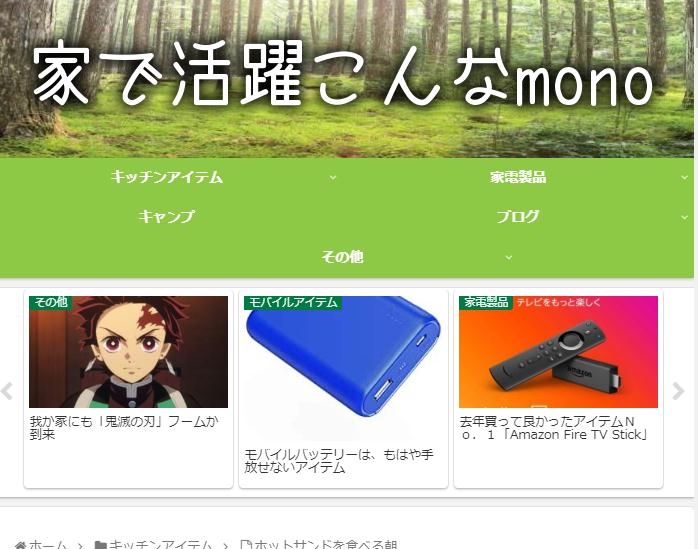
さて、本日弄るのはグローバルナビである。メニューが並んでいるところだね。

ここの部分だ。
グローバルナビは何に使うのか?
メニュー表は大切
ブログに来て頂いた方にとって、ブログの中にどんなことが書かれているかを探せる場所があることは、割と大切である。
例えば飲食店に行って、「何を食べようかな」って時にメニューがないと困ってしまう。

とはいえ、メニューで整理して、どの程度の方がこれを利用してくれるのだろうか?
それを考えると、これを整備することが大切なのか?ということに疑問を持たれる方も多いと思う。
飲食店でメニューを見ない人は、あまりいないのではないのだろうか。
食べるものが決まっていても、眺めたりはすると思うんだ。
では、ブログにこれを用意する必要があるのか?というと、僕のブログのように複数のカテゴリーに渡って記事を書いているようなブログの場合は、やっぱり作っておく方が良いと思う。
分析から考える
では、本当に意味があるのか?

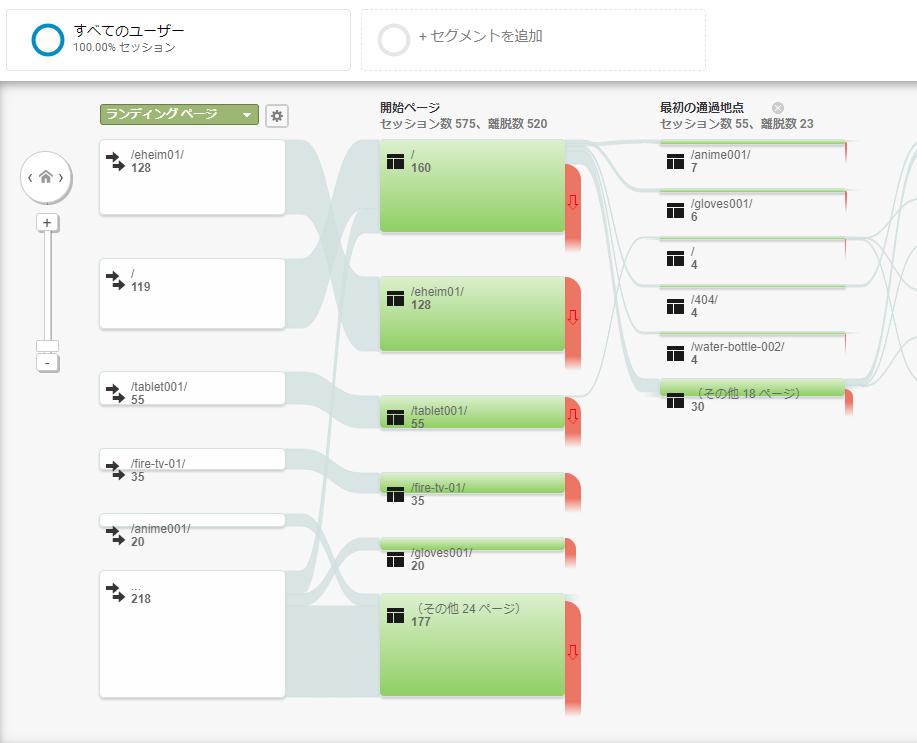
これ、ある程度の期間を区切った、このブログのどのページを読んでいるかを示すデータだ。
アナリスティックのデータである。
「行動>概要」と進むと見ることが出来る。
一番トップは何かというと……、「/」となっている。これ、トップページを読んでいると言うことなのである。26%の人がトップページを訪れていることになっている。
これが何を意味するのか?というのは「行動>ランディング」として確認しよう。

なお、最初に見るページの2番目には 「/」 が来ているので、トップページにアクセス回数が多くなっている理由が、他のページの飛ぶときの繋ぎになっているから、というだけの理由でもないことが分かる。

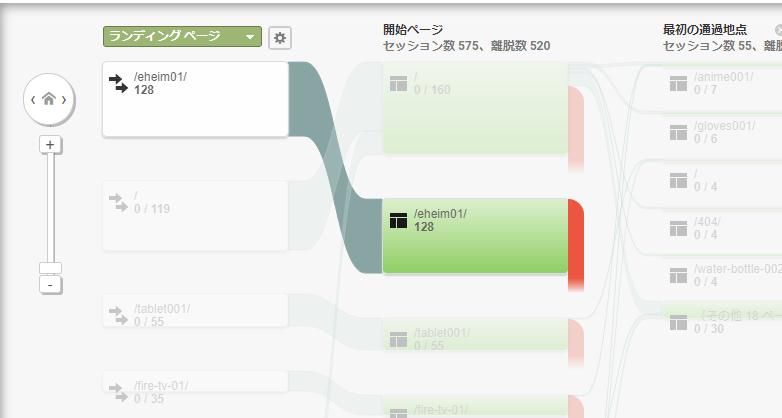
で、その次どうなっているのか?というと、残念ながら100%離脱、という結果になっていた。
魅力が無いのね(涙)
これを回避するためには、多分、それの関連記事を書くべき何だと思う。
では、他はどうか?

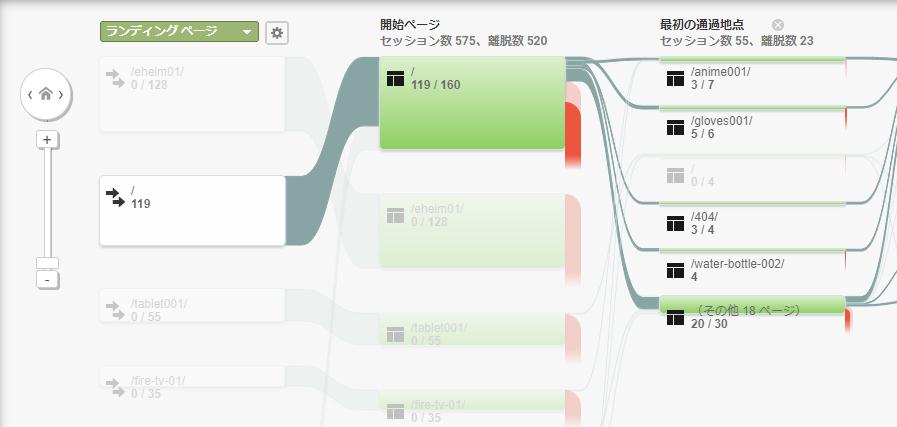
では、トップページから入った人はどうか?
実は次もトップページを見ているという状態になっている。
……参考にならねぇ!!
記事を整理するという意味では必要
では、別の側面を考えてみよう。
実は、カテゴリーはやたらめったらと増やすことは良くないと言われている。ある程度、ブログで触れるカテゴリーは整理して、似たような分野の記事を書くことが推奨されている。
理由は簡単で、似たような分野に飛んでくれる可能性があるからだ。当然、そうするとPVが増える。
カテゴリーをやたらと増やさない方が良いというのは、そういうことなのである。記事数が増えれば、リンクして飛んでくれる期待感は高まるかもしれないんだけどね。
どんなグローバルナビのメニューがいいの?
記事数が多いもの、読んで欲しい分野をピックアップする
で、グローバルナビはどんなのをチョイスしたらいいの?ということなんだけど、一般企業の奴ならもっと大きくざっくりと分類できるんだろうけれど、僕のようなブログでは分野別に分けるのが良いと思う。……今のところは。

はい、で、このブログで扱うメニューで、そこそこ検索で飛んできてくれて、過去のブログでも人気があったハンドブレンダー関係の記事や、ケフィアの記事なんかがカテゴライズされるところを一番左に。
あとは、家電製品のことを比較的触れる機会が多いのでその次に。そんな感じで配置することにした。
現在、キャンプの記事が寂しいのは、ちょっとシーズンから外れているから、である。過去のデータが残っていればねぇ……。
グローバルナビのつけかた
で、ようやくグローバルナビをどうやって貼り付けていくか?という話になるんだけど、そんなの、公式サイトを見てくれ!

正直、これ以上分かり易くは書けない。
「Cocoon設定>外観>メニュー」と進んで、メニューの設定をしよう。
この時に気をつけたいことは、メニューの数を出来るだけ絞っておきたいと言うことだ。ぱっと目に入った時に、頭の中で処理できる数はせいぜい10個くらい。1列に並べるのであれば5~6個が良いのかな。
個人的には偶数になる方が望ましいと思っている。

理由はこちら。
これは、タブレットの表示画面なのだけれど、奇数で設定するとこんな感じになってしまうのだ。
まあ、PCの表示を重視するかタブレットの表示を重視するのかということは、又別の分析から考えるべきだと思う。
ともあれ、看板となるものが最初に来るような工夫が欲しいよね。





コメント